Security Roles the least fun part about Power Platform – Dataverse / Dynamics 365. I would rather use hours finding the right ICON for every single custom entity😂. Yet security roles happen to be the pilar of why our platform is so much more powerful than other technical platforms.
I find that my approach to security roles almost always ends up the same way when I deliver new solutions. Therefore I thought I would share a bit of what goes through my mind in the different stages:)
1. Creating the role
There are many blogs about creating roles, and recently we even received a new modern way of modifying security roles. I’m not going to cover the hows, but you can pick up a few tips from the following blogs:
Blogs about the new ways of creating roles:
https://learn.microsoft.com/en-us/power-platform/admin/security-roles-privileges
https://malindonosomartnes.com/2023/06/29/new-security-roles-admin/
https://nishantrana.me/2023/05/01/manage-security-roles-using-the-new-modern-ui-preview-power-platform-admin-center/
What I do want to share is my personal opinion on where to start. As you know I mostly work with Dynamics 365 and not pure Power Platform environments. If I am delivering a Sales solution I almost always start off by copying the Salesperson’s security role.
Don’t ever start a security role from scratch. It’s simply not worth the time.
So for Dynamics sales I would typically just copy the Salesperson as a start

And for Power Platform I might start with Basic User as a start.

A typical error I do is hoping that I can end up with a single security role to make things simple. Pushing all users into the same role because why not. I am one for more access to users, and depend on teaching people to handle data with respect. Within the first few weeks, you soon realize that you probably need an admin role for administrative tasks.
PS: One thing I always do is of course to limit any delete actions for ALL users the first few weeks so that they don’t blame the system for GHOST deleting items. Yes, that has happened! 🤷♂️
2. Assigning the role
After hours of banging your head on the wall, trying to figure out what security privileges you are missing for the application to work as expected, you arrive at the next task of assigning the security roles to the users.
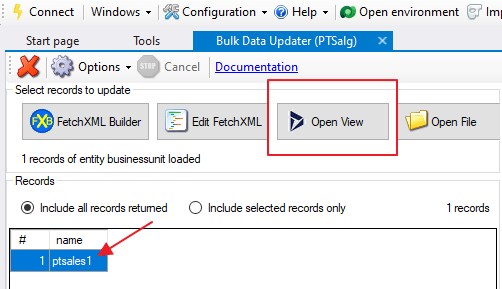
The next error that I have done more than once is thinking that we can manage the security roles directly on the user. To begin with I use a tool like XrmToolBox to deploy roles to multiple users at the same time, but a few weeks/months down the line people hired/fired/re-org having to make these changes often is going to take way too much time. Having to bill for these changes is also going to be frowned upon because it’s “just a simple task”.
Traditionally this has been very straightforward for the sales and customer service users, but lately, this is becoming more and more of a challenge. With the release of new functions, you will soon understand that keeping up with security roles is almost impossible. With new solutions from Microsoft being installed automatically, you might also see a few security roles to follow along. Examples of this would be the Forecasting functionality to sales.

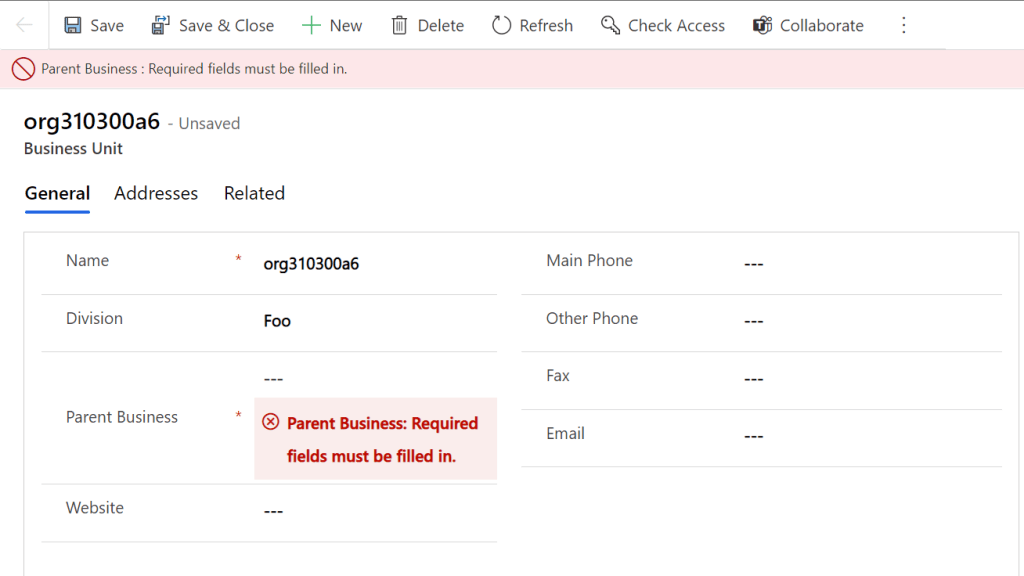
Normally one would think “Let’s just add these to the main security role for all users” BUT there are times when the actual security role ID/Name is the one opening up the functionality.

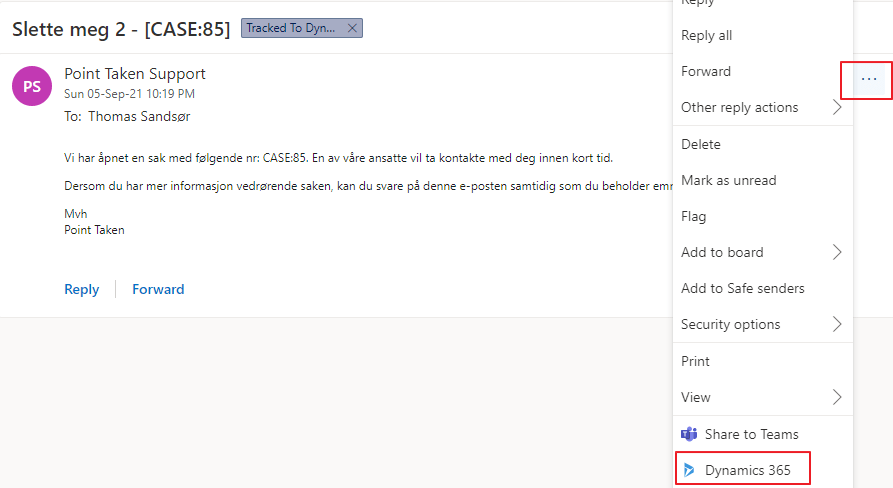
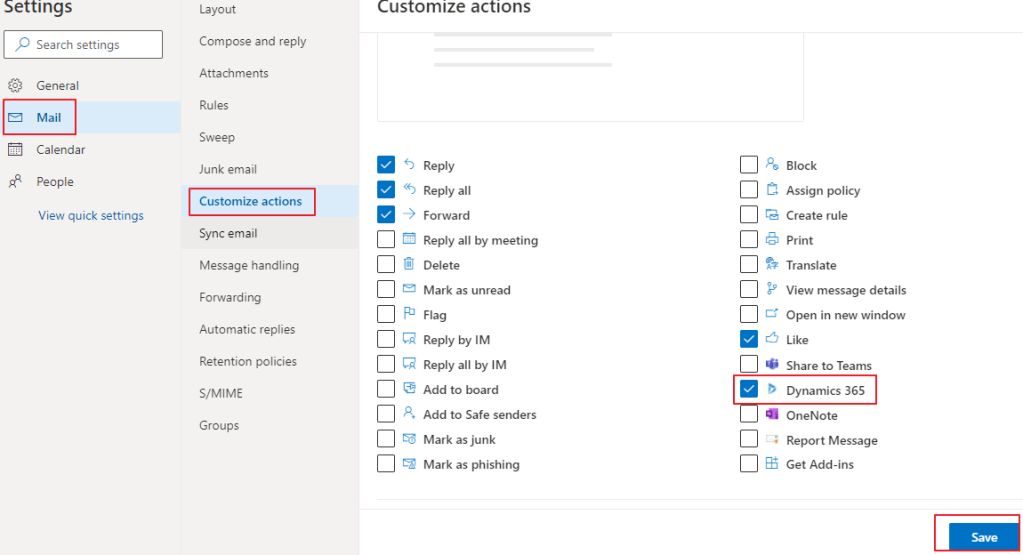
The Dynamics 365 app for Outlook User is one of these apps I believe. In order to actually qualify for the app deployment, you need this security role.
So my first initial thought that one user could have “Salesperson” as a single role with all of the functionality is now turning into a nightmare handling pr user. I now have to manage lots and lots of users/changes etc while trying to maintain the correct roles given.
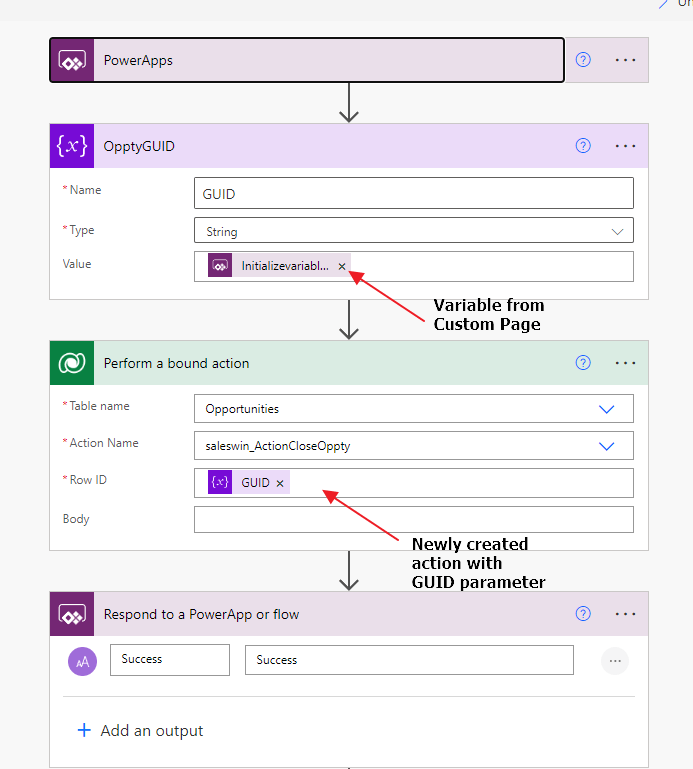
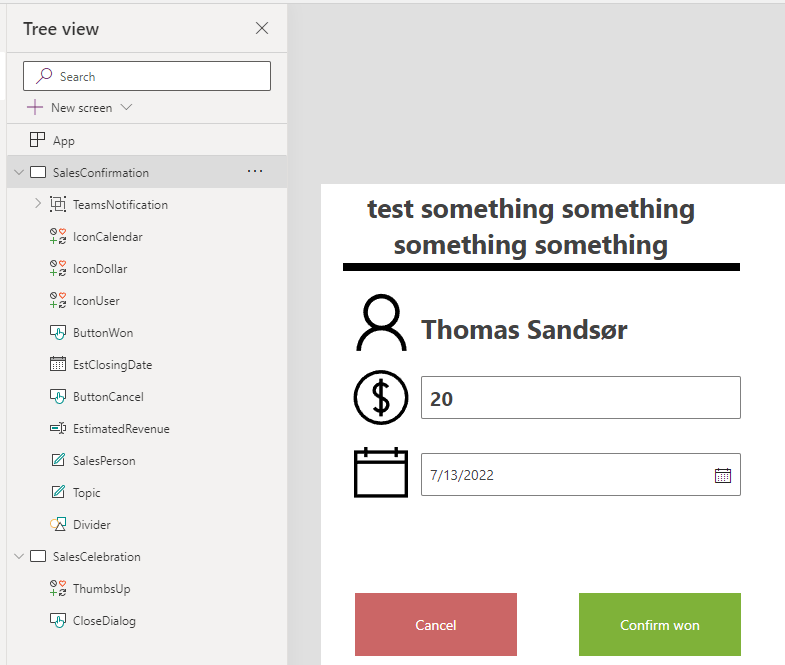
The image below is just an example

3. Structuring the security roles with teams
This leads us to the final phase of security roles for me, where I realize that I should have done things right from the beginning. Using the extra time early on so that I save time when the project is live😤
Just like marketing people are oddly obsessed with personas, we have to think about what types of users do we expect to see in Dynamics / Power Platform. In a simple solution, you could easily have the following personas.
- Sales User
- Sales Admin
- Marketing user
Dynamics users are well aware of teams being able to connect security roles, but Power Platform users are not always aware of this.

Create a team, add users, and then add the security roles. This is a much simpler way of managing changes in security roles because changes only need to happen in 1 place.
⛔Hold up⛔
The problem with this solution is that Dynamics / Power Platform consultant or someone familiar with Dynamics / Power Platform needs to make these changes. In a worst-case scenario, a company would have IT create a user and assign a license. THEN they would have to contact other consultants to add security roles or add someone to the team for correct access. This method is flawed and will at some time become a problem. Microsoft has fortunately given us a great solution for this.
✅Solution✅ – AAD Security Groups / Entra Identity Security Group
I am not going to cover how to create a security group in AD and later on, add it to Dynamics / Dataverse. Have a look at the following posts for these tasks:
https://learn.microsoft.com/en-us/power-platform/admin/manage-group-teams#create-a-group-team
https://forwardforever.com/how-groups-teams-work-in-power-apps-dataverse/
What I think is so important about the Security Group is that it removes the burden of access from the Dynamics / Power Platform consultant, and puts it in the hands of IT managing general access to all systems in AD. This just makes so much more sense, because these people normally do the on/off-boarding for all technical aspects. All you have to worry about is that security roles are given to the correct team.


Within Dynamics / Dataverse there is no difference in how to assign security roles BUT there is a major difference in having the members auto-populated based on AD security groups.
Moral of the story
Use Security Groups unless you have a very good reason not to 😘